Website (OJS): Unterschied zwischen den Versionen
KKeine Bearbeitungszusammenfassung |
KKeine Bearbeitungszusammenfassung |
||
| Zeile 2: | Zeile 2: | ||
Erforderliche Berechtigungsstufe: Administrator/in oder Zeitschriftenverwalter/in | Erforderliche Berechtigungsstufe: Administrator/in oder Zeitschriftenverwalter/in | ||
=== Reiter "Aussehen" === | |||
=== Aussehen === | |||
Erforderliche Angaben: | Erforderliche Angaben: | ||
| Zeile 12: | Zeile 10: | ||
** Die Seitenleiste lässt sich auch individualisieren. Um einen neuen Block zu dieser Sektion hinzuzufügen, gehen Sie bitte zunächst auf Website > Plugins > runterscrollen zum Plugin "Verwaltung benutzerdefinierter Blöcke" > Plugin anwählen > Pfeil daneben klicken > Benutzer definierte Blöcke verwalten > Block hinzufügen > gewünschten Block erstellen. Gehen Sie anschließend zurück zu Website > Aussehen > Einrichtung > Seitenleiste > Der neue Textblock taucht jetzt auf. | ** Die Seitenleiste lässt sich auch individualisieren. Um einen neuen Block zu dieser Sektion hinzuzufügen, gehen Sie bitte zunächst auf Website > Plugins > runterscrollen zum Plugin "Verwaltung benutzerdefinierter Blöcke" > Plugin anwählen > Pfeil daneben klicken > Benutzer definierte Blöcke verwalten > Block hinzufügen > gewünschten Block erstellen. Gehen Sie anschließend zurück zu Website > Aussehen > Einrichtung > Seitenleiste > Der neue Textblock taucht jetzt auf. | ||
* Fortgeschritten (Stylesheet, Favicon, weiterer Inhalt für die Homepage) Eine anschauliche Anleitung zur Einrichtung des Designs von OJS mit einem Style Sheet finden Sie [https://ojs-de.net/fileadmin/ojs/dokumente/anleitungen/CSS_OJS3.pdf in dieser Dokumentation von OJS-de.net]. | * Fortgeschritten (CSS-Stylesheet für die Zeitschrift hochladen, Favicon einfügen, weiterer Inhalt für die Homepage) Eine anschauliche Anleitung zur Einrichtung des Designs von OJS mit einem Style Sheet finden Sie [https://ojs-de.net/fileadmin/ojs/dokumente/anleitungen/CSS_OJS3.pdf in dieser Dokumentation von OJS-de.net]. | ||
=== Einrichtung === | === Reiter "Einrichtung" === | ||
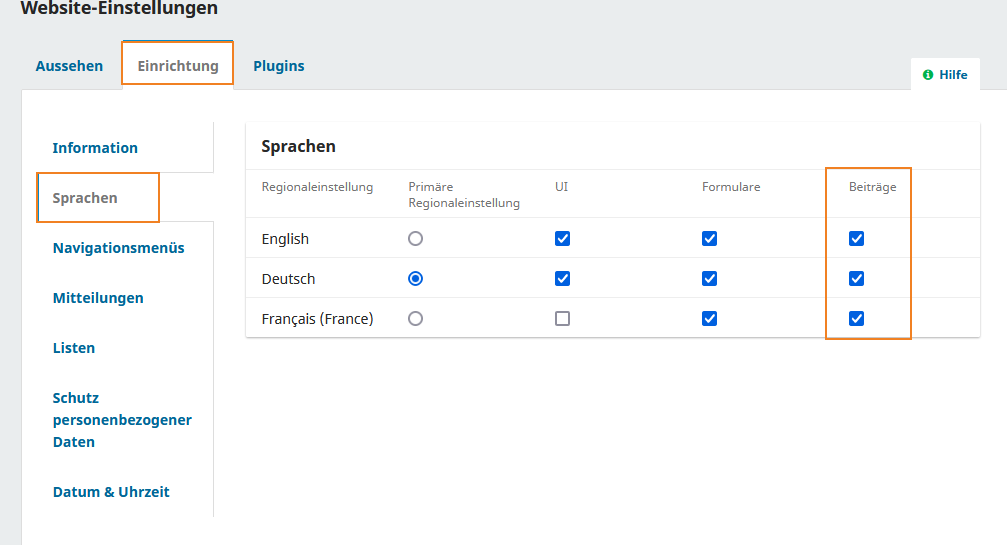
[[Datei:Spracheinstellungen.png|mini|Website-Einstellungen am Beispiel "Sprachen"]] | [[Datei:Spracheinstellungen.png|mini|Website-Einstellungen in dem Reiter "Einrichtung" am Beispiel von "Sprachen"|alternativtext=]] | ||
Erforderliche Angaben: | Erforderliche Angaben: | ||
| Zeile 29: | Zeile 27: | ||
* Datum & Uhrzeit (Angabe des anzuzeigenden Formats) | * Datum & Uhrzeit (Angabe des anzuzeigenden Formats) | ||
=== Plugins === | ==== Gibt es eine Möglichkeit, Veranstaltungshinweise/einen Veranstaltungskalender und Newsmeldungen abzubilden? ==== | ||
Diese Ankündigungen können unter "Mitteilungen" auf der Website des Journals angezeigt werden. | |||
Vgl. Website > Einrichtung > Mitteilungen | |||
=== Reiter "Plugins" === | |||
Erforderliche Angaben: | Erforderliche Angaben: | ||
| Zeile 38: | Zeile 40: | ||
Die Governance Struktur der Landesinitiative oa.nrw entscheidet unter Zuhilfenahme der Expertise des hbz über die Installation von neuen zentralen Plugins, die der Galerie hinzugefügt werden. | Die Governance Struktur der Landesinitiative oa.nrw entscheidet unter Zuhilfenahme der Expertise des hbz über die Installation von neuen zentralen Plugins, die der Galerie hinzugefügt werden. | ||
=== Statische Seiten === | === optional: Reiter "Statische Seiten" === | ||
An dieser Stelle von OJS werden Ihre statischen Seiten als Liste angezeigt, sofern Sie das entsprechende Plugin aktiviert haben. Statische Seiten eigenen sich für Informationen wie Impressum oder Policies, auf die verlinkt werden soll, die aber nicht als eigener Punkt in der Navigation angezeigt werden sollen. | An dieser Stelle von OJS werden Ihre statischen Seiten als Liste angezeigt, sofern Sie das entsprechende Plugin aktiviert haben. | ||
Statische Seiten eigenen sich für Informationen wie Impressum oder Policies, auf die verlinkt werden soll, die aber nicht als eigener Punkt in der Navigation angezeigt werden sollen. | |||
Sie können beim Erstellen einen Pfad angeben, unter dem die statische Seite erreichbar sein soll. | Sie können beim Erstellen einen Pfad angeben, unter dem die statische Seite erreichbar sein soll. | ||
| Zeile 51: | Zeile 55: | ||
Website > Einrichtung > Navigationsmenüs >Pfeil neben Primary Customized Navigationsmenü klicken > bearbeiten > Seite zuweisen (per Drag and Drop von recht nach links) > speichern | Website > Einrichtung > Navigationsmenüs >Pfeil neben Primary Customized Navigationsmenü klicken > bearbeiten > Seite zuweisen (per Drag and Drop von recht nach links) > speichern | ||
Version vom 9. August 2023, 10:56 Uhr
Was sind die Felder, die als erstes ausgefüllt werden müssen, um die zur Zeitschrift zugehörige Website zu gestalten?
Erforderliche Berechtigungsstufe: Administrator/in oder Zeitschriftenverwalter/in
Reiter "Aussehen"
Erforderliche Angaben:
- Grafisches Thema (Auswahl der Typo, Farbe)
- ggf. eigenes grafisches Thema erstellen (erforderliche Berechtigungsstufe: Administrator/in)
- Einrichtung (Logo, Vorschaubild/Startseitengrafik, Seitenleiste mit z.B. Sprachwechselblock, Fußzeile
- Die Seitenleiste lässt sich auch individualisieren. Um einen neuen Block zu dieser Sektion hinzuzufügen, gehen Sie bitte zunächst auf Website > Plugins > runterscrollen zum Plugin "Verwaltung benutzerdefinierter Blöcke" > Plugin anwählen > Pfeil daneben klicken > Benutzer definierte Blöcke verwalten > Block hinzufügen > gewünschten Block erstellen. Gehen Sie anschließend zurück zu Website > Aussehen > Einrichtung > Seitenleiste > Der neue Textblock taucht jetzt auf.
- Fortgeschritten (CSS-Stylesheet für die Zeitschrift hochladen, Favicon einfügen, weiterer Inhalt für die Homepage) Eine anschauliche Anleitung zur Einrichtung des Designs von OJS mit einem Style Sheet finden Sie in dieser Dokumentation von OJS-de.net.
Reiter "Einrichtung"
Erforderliche Angaben:
- Information (Kurzbeschreibung der Zeitschrift)
- Sprachen (primäre Spracheinstellung für das User Interface (UI), Formulare (Backend) und Beiträge (auch in abweichenden Sprachen z.B. bei internationalen Journals))
- Navigationsmenüs (Schaltflächen für die Seitennavigation anlegen und bearbeiten, s. auch unten den Punkt zu Statischen Seiten vs. Costum Page)
- An dieser Stelle lässt sich auf die Benennung der automatisch generierten Seiten anpassen: Website > Einrichtung > Navigationsmenüs > Einträge im Navigationsmenü > Pfeil neben der Seite (z.B. Mitteilungen) > bearbeiten > dort Titel in die Wunschbezeichnung (z.B. News) ändern
- Mitteilungen (Mitteilungen an Leser/innen aktivieren/deaktivieren)
- Die Mitteilungen können als eigene Seite im oberen, horizontalen Menü auf der Website der Zeitschrift angezeigt werden. Sie müssen dafür den Punkt "Mitteilungen" unter Website > Einrichtung > Navigationsmenü dem Navigationsmenü hinzufügen. Um Mitteilungen zu verfassen, gehen Sie bitte auf Mitteilungen.
- Über den Editor haben Sie die Möglichkeit, per Copy&Paste Grafiken und Links in Ihre Mitteilungsseite einzufügen.
- Listen (Menge an angezeigten Einträgen pro Seiten festlegen)
- Schutz personenbezogener Daten (freies Textfeld für Hinweis auf Einhaltung der DSGVO) Hinweis: Ihre Hochschule schließt im Rahmen der Kooperationsvereinbarung einen Einzelauftrag zu dem bestehenden Rahmenvertrag mit dem hbz ab, wo Ihre OJS-Instanz gehostet wird. Daher muss auf die Datenschutz-Seite des hbz verlinkt werden. Ein geeigneter Ort dafür ist neben der statischen Seite "Schutz personenbezogener Daten" die Fußzeile der Zeitschrift.
- Datum & Uhrzeit (Angabe des anzuzeigenden Formats)
Gibt es eine Möglichkeit, Veranstaltungshinweise/einen Veranstaltungskalender und Newsmeldungen abzubilden?
Diese Ankündigungen können unter "Mitteilungen" auf der Website des Journals angezeigt werden.
Vgl. Website > Einrichtung > Mitteilungen
Reiter "Plugins"
Erforderliche Angaben:
- Installierte Plugins ansehen und aktivieren/deaktivieren
- hier haben Sie z.B. die Möglichkeit, die Seitenleiste des Journals zu individualisieren. Gehen Sie dafür auf: Website > Plugins > runterscrollen zum Plugin "Verwaltung benutzerdefinierter Blöcke" > Plugin anwählen > Pfeil daneben klicken > Benutzer definierte Blöcke verwalten > Block hinzufügen > gewünschten Block erstellen
- Plugin-Galerie, d.h. extern erstellte Plugins zum Herunterladen und Aktivieren (erforderliche Berechtigungsstufe: Administrator/in)
Die Governance Struktur der Landesinitiative oa.nrw entscheidet unter Zuhilfenahme der Expertise des hbz über die Installation von neuen zentralen Plugins, die der Galerie hinzugefügt werden.
optional: Reiter "Statische Seiten"
An dieser Stelle von OJS werden Ihre statischen Seiten als Liste angezeigt, sofern Sie das entsprechende Plugin aktiviert haben.
Statische Seiten eigenen sich für Informationen wie Impressum oder Policies, auf die verlinkt werden soll, die aber nicht als eigener Punkt in der Navigation angezeigt werden sollen.
Sie können beim Erstellen einen Pfad angeben, unter dem die statische Seite erreichbar sein soll.
Was ist der Unterschied zwischen Custom Page (eigene Seite) und einer statischen Seite?
Die Custom Page kann zusätzlich in der Menüleiste auf der Website des Journals angezeigt werden:
Website > Einrichtung > Navigationsmenüs > Einträge im Navigationsmenü > Menüeintrag hinzufügen > Titel + Typ des Navigationsmenüs: eigene Seite > Titel+Pfad+Inhalt erstellen, speichern
zusätzlich sollten sie im Primary Customized Navigationsmenü diese Seite anzeigen lassen:
Website > Einrichtung > Navigationsmenüs >Pfeil neben Primary Customized Navigationsmenü klicken > bearbeiten > Seite zuweisen (per Drag and Drop von recht nach links) > speichern